Difference between revisions of "Template:BracketMatchPlayers"
From QWiki
| Line 1: | Line 1: | ||
<includeonly><div class="bracket-popup-header"> | <includeonly><div class="bracket-popup-header"> | ||
| − | <div class="bracket-popup-header-left"><span style="vertical-align:1px;">{{ | + | <div class="bracket-popup-header-left"><span style="vertical-align:1px;">{{FlagNoLink/{{{2|}}}}}</span> {{{1|TBD}}}</div> |
| − | <div class="bracket-popup-header-right">{{{3|TBD}}} <span style="vertical-align:1px;">{{ | + | <div class="bracket-popup-header-right">{{{3|TBD}}} <span style="vertical-align:1px;">{{FlagNoLink/{{{4|}}}}}</span></div> |
</div>{{#ifeq:{{#var:disable_SMW_storage|}}|true||<!-- | </div>{{#ifeq:{{#var:disable_SMW_storage|}}|true||<!-- | ||
Revision as of 09:40, 17 November 2016
Documentation (view - edit)
This is a subtemplate that you will never use directly.
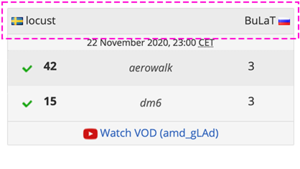
It only renders the header row of the popups.
It handles Player/team1 and Player/team1flag to the left, and Player/team2 + Player/team2flag to the right.
After it, {{BracketMatchSummary}} renders all rows below, like date, maps, scores, overtime, etc.
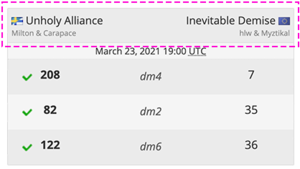
BracketMatchPlayers2
For 2on2 contexts, used only by certain brackets ending with '2on2' , where you want both teamname and teamlineups shown in the header, see {{BracketMatchPlayers2}}.
It handles team1, team1flag and team1lineup to the left, and team2, team2flag and team2lineup to the right.
Adapted from Liquipedia